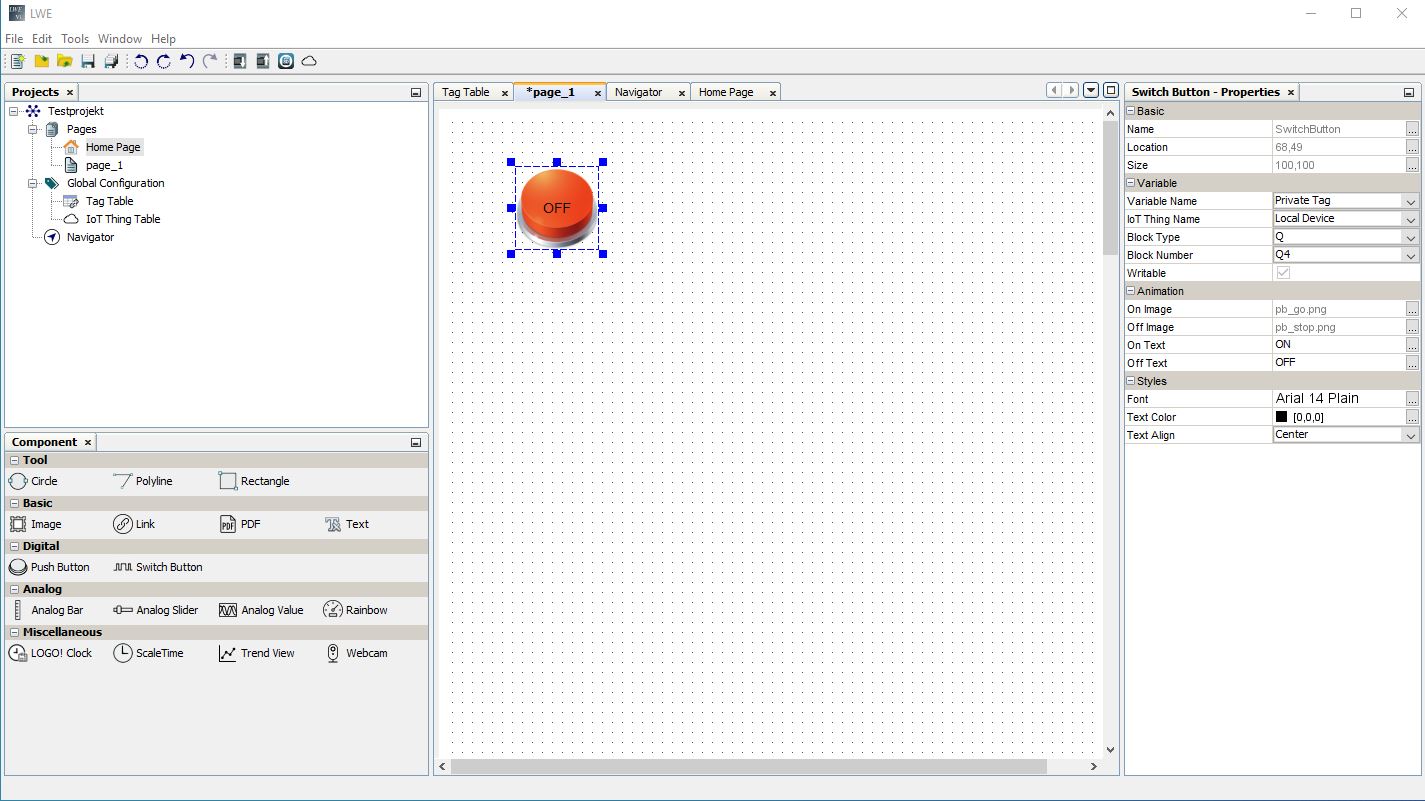
Grafische Oberfläche mit LWE Editor:
In Kombination mit dem LWE (Logo Web Editor) Editor kann über dem Webbrowser die Logo über grafische Elemente bedient werden. Im MicroSD Schacht (X50) muss sich eine SD Karte befinden. Die erzeugten Projekt des LWE Editors werden dort abgespeichert.
Der LWE Editor ist ein eigenes Programm und ist entweder bei der Software dabei oder kann von Siemens geladen werden.

- Im Fenster links oben werden die Projekte gespeichert und die Seiten angelegt.
- Im Fenster links unten sind die grafischen Symbole verfügbar. Diese Symbole können in die mittlere Programmieroberfläche gezogen werden.
- Im Fenster rechts können die Parameter für die Symbole eingestellt werden.
- Mit dem Klick auf Navigator wird das Navigationstool für die Seiten aufgerufen. Links unten Navigator Item mit der linken Maustaste auf die Navigation ziehen und fallen lassen. Bei den Eigenschaften rechts im Fenster die Seite auswählen. Mit der linken Maustaste können die Seiten angeordnet werden.
Verfügbare Komponenten:
Tool Grafische Elemente, die für die Gestaltung verwendet werden können.
Basic Grafische Zusatzelemente wie Bilder etc.
Digital Push Button , Taster klick bildet beim Loslassen einen Impuls, Taster mit hold schaltet so lange wie gedrückt wird. Es ist zu beachten, dass der Taster nicht als Eingang verwendet werden darf. Eingänge können nicht geschrieben werden. Switch Button ist eine Fläche die Als Taster oder zur Signalisierung verwendet werden kann. Wenn nötig den Hacken beschreibbar anklicken. Für Statuswerte können unterschiedliche Farben verwendet werden.
Analog Analoge Anzeigen und Slider die über Parameter die Größen anzeigen oder Vorgeben können.
Miscellaneaus Verschiedene Anzeigemöglichkeiten.
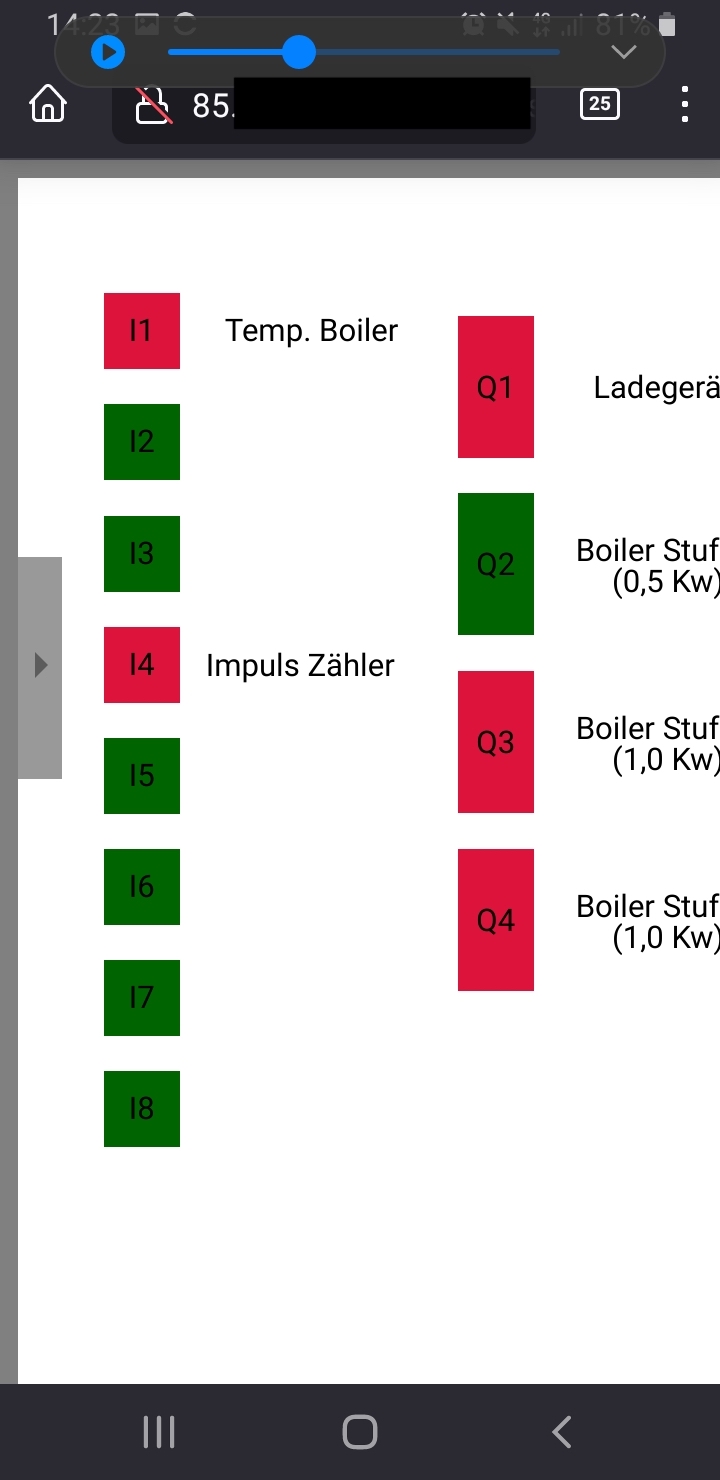
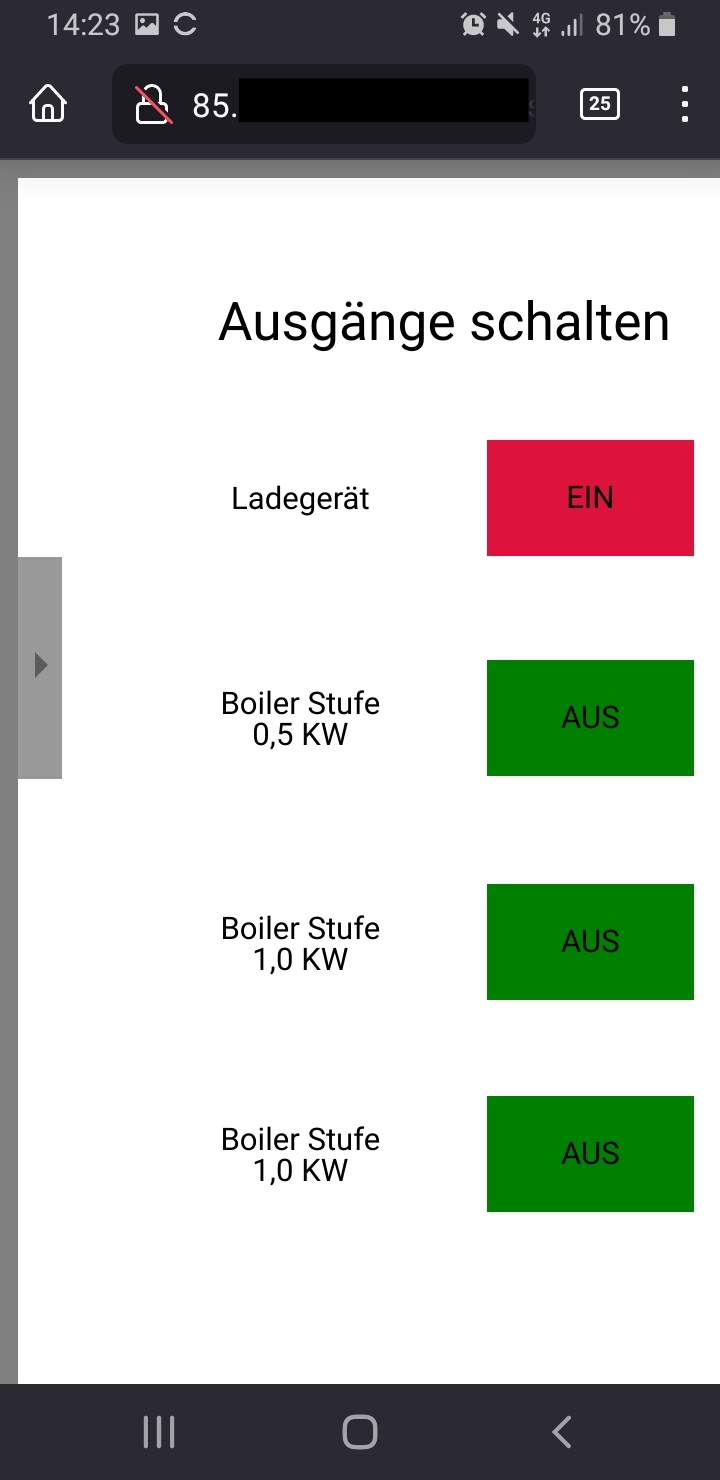
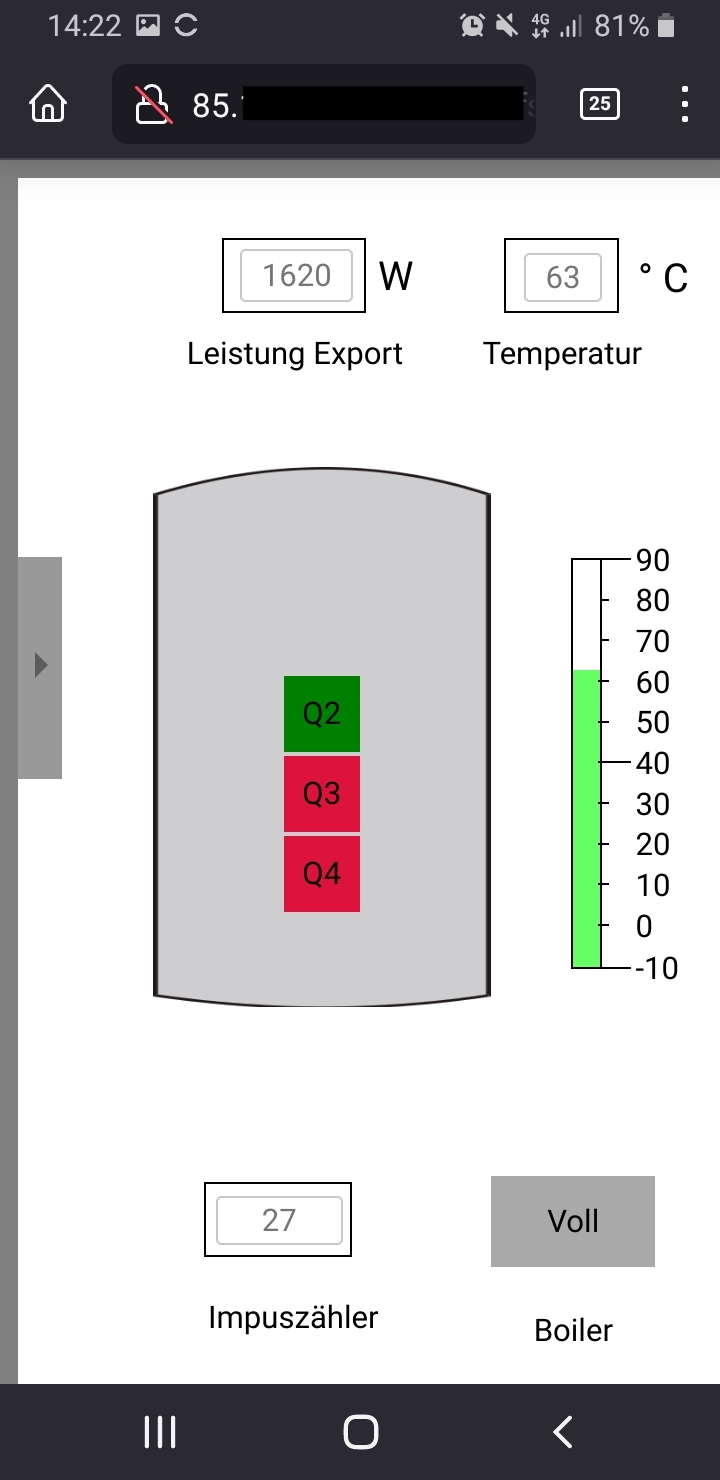
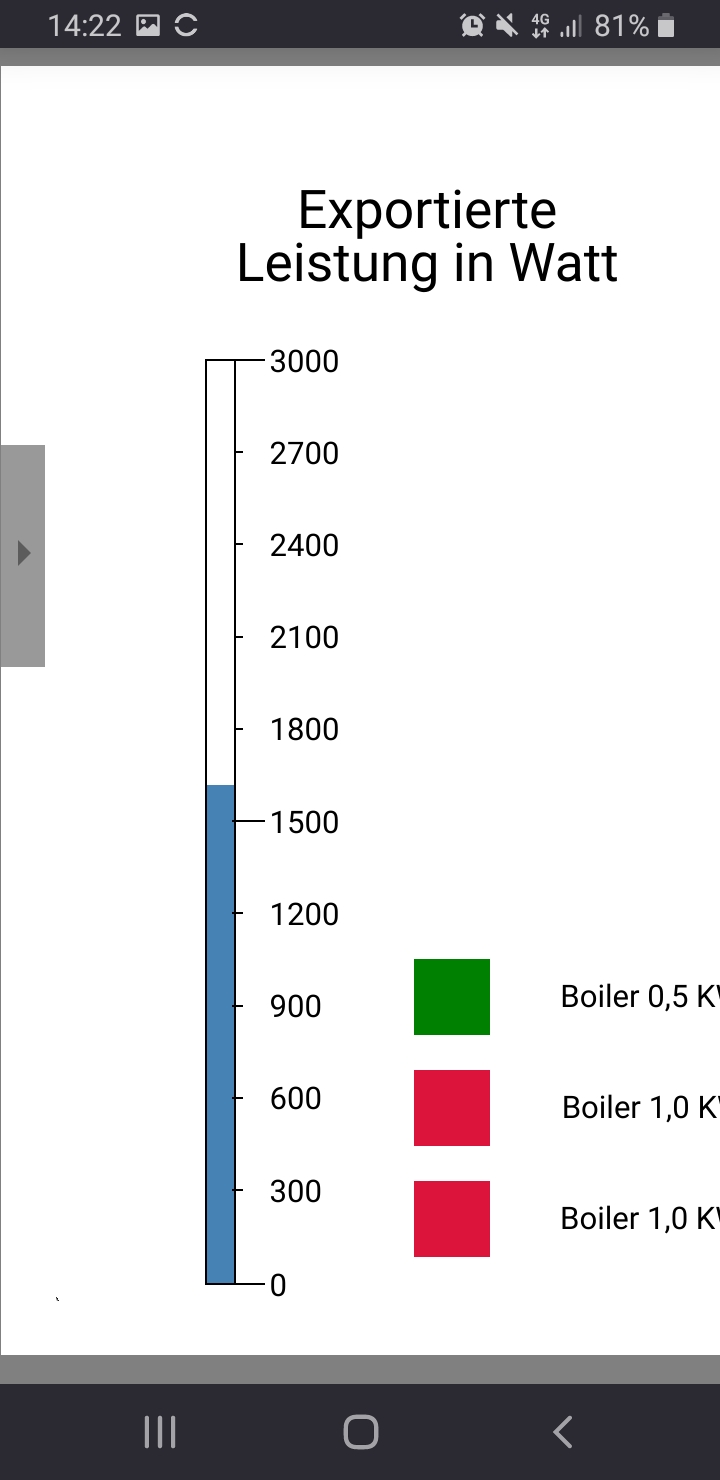
Meine grafischen Seiten auf meinem Smartphone oder meinem Browser.
|
|
|||
   |